En roulette libre
Sur ce billet, je me penche sur une tendance de présentation des menus pour les applications iPhone : l’utilisation de la roulette. A condition que la roue soit suffisamment fluide, ce genre de menu présente un côté ludique.
J’ai analysé deux interfaces de menu en roue assez semblables : celle de Job In Tree et celle de Casino. Il ne s’agit pas de tester l’application dans son ensemble mais uniquement le menu.
La perception de l’interface
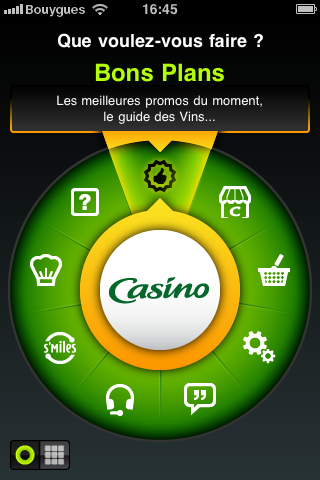
Premier constat, le passage du menu en mode « roue » impose un travail iconographique important. Les deux interfaces ont choisi de placer, au-dessus de la roulette, une zone textuelle qui décrit la sélection. Cependant c’est le choix de l’icône qui prime et je ne suis absolument pas convaincu par certaines métaphores (« commercial distribution » représenté par un bloc-note et un crayon, un casque audio pour « service clients »…).
Deuxièmement, Job in Tree fait l’erreur de masquer certains items du menu par le bas de la roue. De plus, les icônes sont à l’envers en bas de roue, puisqu’elles suivent la rotation autour de l’axe de la roulette. Cet écueil est évité par Casino, qui fait l’effort de garder les icônes droites et toutes visibles.
Troisièmement, l’élément central de l’interface, au centre de la roue, est le logo de la société. Casino a choisi de placer le nom en toutes lettres, ce qui contraste avec les icônes du menu. Au contraire, Job in Tree utilise une nouvelle icône sans texte. Il est difficile de comprendre à quoi renvoie ce bouton...
L’interaction
Dans les deux interfaces, le cadre texte qui décrit la sélection n’agit pas comme lien. C’est assez surprenant, puisque l’application incite à porter l’attention sur cette zone suite à la sélection d’un item. Pour Casino, l’accès se fait soit en appuyant sur l’icône, soit en appuyant sur « Casino ». On aurait pu penser que « Casino » renverait plutôt à des informations sur la société. L’interaction est pire pour Job in Tree : le seul moyen d’accéder à la section est d’appuyer sur le bouton central. Un effet graphique est géré lors de l’appui sur l’icône d'un item du menu, mais rien ne se passe.
La sémantique
Les icônes de Job in Tree sont toutes relatives à des secteurs d’emploi. La roue propose donc une seule micro-tâche : la sélection du secteur d’emploi. Ce n’est pas le cas dans l’interface de Casino, qui place tout ce qu'il peut dans la roulette : les courses, l’annuaire des magasins, les paramètres de l’application... Apparement, aucune tâche n’a été clairement identifiée par les concepteurs : c'est une transposition à la volée d'un menu que l'on aurait pu trouver sur un site web !
En conclusion
Le menu à roulette est utilisable en cas de micro-tâche de l’utilisateur, comme la recherche catégorielle de Job in Tree. Pour Casino, l’utilisation de la roue ne s’imposait pas et peut mettre à mal l’expérience utilisateur. En revanche, Job in Tree passe complètement à côté du design de son application iPhone, tant en termes de présentation des informations que de l’interaction utilisateur. Le travail est complètement bâclé. Casino résiste mieux dans ce secteur, sans toutefois être brillant dans le jeu d’icônes. Il est amusant de noter que les deux applications ont du mal à assumer le mode de présentation en roue, puisqu’elles proposent toutes les deux un passage vers un menu par cases. Quand on n’a pas confiance en son propre design, ce n’est jamais bon signe…

 06.67.55.28.96 -
06.67.55.28.96 -